Envie de performer ?
Envie de recevoir nos news ?
Newsletter
💪 Envie d'un coup de boost ?
Rejoignez-nous et renforcez vos connaissances en digital avec des insights vraiment utiles.
Zéro blabla, que du concret pour performer !
Core Web Vitals
Core Web Vitals c’est quoi ?
Les Core Web Vitals sont un ensemble de mesures mises en place par Google pour évaluer la qualité de l’expérience utilisateur sur les sites web. Elles se concentrent principalement sur les aspects de performance, d’interaction et de stabilité visuelle des pages. En gros, ce sont des indicateurs qui permettent de savoir si une page se charge rapidement, est réactive et stable lorsqu’on l’utilise.
Les Core Web Vitals de Google
Voici les trois principaux Core Web Vitals.
- Largest Contentful Paint (LCP) : Il mesure le temps que met le plus grand élément visible de la page à se charger. L’objectif est que le LCP se produise dans les 2,5 secondes suivant le début du chargement de la page pour offrir une bonne expérience utilisateur.
- First Input Delay (FID) : Il mesure le temps entre le moment où un utilisateur interagit avec la page (par exemple, en cliquant sur un bouton) et le moment où le navigateur est capable de commencer à répondre à cette interaction. L’objectif est d’avoir un FID inférieur à 100 millisecondes pour que la page réagisse rapidement aux actions de l’utilisateur.
- Cumulative Layout Shift (CLS) : Il mesure la stabilité visuelle de la page en évaluant les changements imprévus dans la disposition des éléments. Un CLS faible signifie que les éléments de la page ne bougent pas de manière inattendue pendant le chargement, ce qui améliore l’expérience utilisateur. L’objectif est d’avoir un CLS inférieur à 0,1.
Ces indicateurs sont importants pour le SEO (référencement naturel) car Google utilise ces mesures pour évaluer la qualité globale d’une page et son classement dans les résultats de recherche. Pour optimiser ces vitaux, il est souvent nécessaire d’améliorer la vitesse de chargement, de réduire le temps de réponse et de garantir que les éléments de la page ne bougent pas de manière imprévue.
Comment tester les Core Web Vitals ?
Tester les Core Web Vitals est essentiel pour comprendre comment les performances de votre site web affectent l’expérience utilisateur. Voici plusieurs outils et méthodes pour évaluer ces indicateurs.
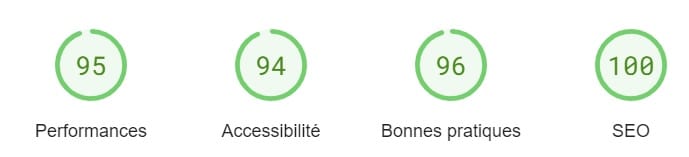
Google PageSpeed Insights
Outil en ligne qui analyse la performance des pages web, y compris les Core Web Vitals. Aller sur le site
Google Search Console
Outil de gestion des performances SEO qui fournit des rapports sur les Core Web Vitals au niveau de votre site. Dans la Search Console, allez dans la section « Expérience » puis « Core Web Vitals » pour voir les données regroupées par URL et identifier les problèmes courants. Aller sur le site
Lighthouse
Outil d’audit de performance et d’accessibilité intégré dans les outils de développement de Chrome. Ouvrez les outils de développement Chrome (F12), allez dans l’onglet « Lighthouse », et exécutez un audit. Lighthouse fournit des informations détaillées sur les Core Web Vitals et d’autres aspects de performance. En savoir +
Web Vitals Extension
Extension de navigateur pour Chrome qui mesure en temps réel les Core Web Vitals pendant que vous naviguez sur un site. Istallez l’extension depuis le Chrome Web Store, puis visitez le site web pour voir les mesures de LCP, FID, et CLS directement dans votre navigateur. Page extension
GTmetrix
Outil en ligne qui fournit des rapports de performance de page incluant des données sur les Core Web Vitals. Voir le site
WebPageTest
Outil en ligne qui permet de tester les performances de vos pages web depuis différents lieux et navigateurs. Voir le site
Interpréter les Core Web Vitals de Google
- LCP : Assurez-vous que le plus grand élément de contenu visible se charge rapidement pour une meilleure première impression.
- FID : Optimisez la réactivité de votre site en réduisant le temps de traitement des scripts et en minimisant les tâches JavaScript lourdes.
- CLS : Utilisez des tailles d’image et des espaces réservés pour éviter les déplacements inattendus des éléments.
En utilisant ces outils, vous pouvez obtenir une vue détaillée de la performance de votre site et identifier les domaines nécessitant des améliorations pour offrir une meilleure expérience utilisateur.
Conception UX et Core Web Vitals
La phase de conception UX (expérience utilisateur) dans une refonte de site web est cruciale pour déterminer comment les utilisateurs interagiront avec le site, et elle peut avoir un impact significatif sur les Core Web Vitals. Voici comment une bonne conception UX peut influencer positivement ces métriques.
Largest Contentful Paint (LCP)
- Optimisation des éléments de contenu : En concevant un layout qui privilégie le contenu principal au-dessus de la ligne de flottaison, vous pouvez garantir que les éléments clés se chargent plus rapidement. Par exemple, en réduisant la taille des images ou en utilisant des images au format moderne comme WebP, vous pouvez améliorer le LCP.
- Priorisation des ressources : Une bonne conception UX implique souvent de hiérarchiser les éléments de la page. En assurant que les éléments essentiels se chargent en priorité, vous réduisez le temps nécessaire pour afficher le plus grand élément visible.
First Input Delay (FID)
- Minimisation des interférences JavaScript : La conception UX peut aider à réduire le temps de traitement en minimisant les scripts et en optimisant le code JavaScript. Une conception bien pensée évite les éléments interactifs non nécessaires qui peuvent ralentir la réponse du site.
- Optimisation de l’interaction utilisateur : En prévoyant des interactions fluides et en intégrant des boutons et formulaires bien conçus, vous pouvez réduire les délais avant que le site réagisse aux actions des utilisateurs.
Cumulative Layout Shift (CLS)
- Stabilité des éléments : La conception UX doit garantir que les éléments ne se déplacent pas de manière inattendue lors du chargement. Cela implique de définir des tailles d’image et de média appropriées et de réserver de l’espace pour les éléments qui peuvent se charger dynamiquement.
- Utilisation de conteneurs stables : En créant des modèles de mise en page avec des conteneurs fixes ou des dimensions bien définies, vous évitez les changements brusques de mise en page, ce qui réduit le CLS.
Autres considérations de conception UX
- Performance Mobile : Une bonne conception UX prend en compte les besoins des utilisateurs mobiles, en optimisant la taille des ressources et la réactivité pour les écrans plus petits. Cela peut améliorer directement les Core Web Vitals, notamment en réduisant le LCP et en améliorant le FID sur mobile.
- Accessibilité et Ergonomie : En concevant pour une meilleure accessibilité, vous améliorez souvent les performances globales du site. Les pratiques telles que l’utilisation de polices lisibles et la création de navigations claires peuvent également influencer positivement les Core Web Vitals.
Stratégies pour intégrer UX et Core Web Vitals
- Tests Continus : Intégrez les tests de performance dans le processus de conception UX pour identifier et résoudre les problèmes liés aux Core Web Vitals avant le lancement.
- Prototypes et Maquettes : Utilisez des prototypes interactifs pour tester les performances et l’interaction utilisateur afin d’identifier les potentiels points de friction qui pourraient affecter les Core Web Vitals.
- Feedback Utilisateur : Recueillez des retours d’expérience sur la performance du site pendant les tests utilisateurs pour ajuster les aspects de la conception qui impactent les Core Web Vitals.
Une conception UX bien pensée peut non seulement améliorer l’expérience utilisateur mais aussi optimiser les Core Web Vitals en intégrant des pratiques qui favorisent des temps de chargement rapides, une réactivité accrue, et une stabilité visuelle.
Intégration et Core Web Vitals
L’intégration fait référence au processus de mise en œuvre du design en code, en combinant les éléments visuels et fonctionnels. Voici comment elle impacte les Core Web Vitals.
Optimisation des Ressources
Lors de l’intégration, il est crucial de s’assurer que les ressources comme les images, les CSS et les JavaScript sont optimisées pour un chargement rapide. Utiliser des techniques comme le chargement différé (lazy loading) pour les images et les vidéos, ou la minification des fichiers CSS et JavaScript, peut améliorer le Largest Contentful Paint (LCP).
Réalisation de la Stabilité Visuelle
- Dimensions Fixes pour les Médias : En intégrant des dimensions fixes pour les images et les vidéos, on évite les changements inattendus de mise en page, ce qui réduit le Cumulative Layout Shift (CLS).
- Réservations d’Espace : Prévoir de l’espace pour les éléments dynamiques comme les annonces ou les contenus chargés après le rendu initial aide à maintenir la stabilité visuelle.
Réactivité et Interactions
Un bon code d’intégration évite les scripts bloquants et optimise le temps de traitement pour les interactions utilisateur, ce qui améliore le First Input Delay (FID). Des techniques comme le déchargement asynchrone ou différé des scripts peuvent aider à rendre le site plus réactif.
Développement et Core Web Vitals
Le développement est la phase où le code est écrit et ajusté pour assurer que le site web fonctionne correctement et efficacement. Son impact sur les Core Web Vitals est significatif.
Performance et Vitesse de Chargement
Un code propre, bien structuré et optimisé est essentiel pour réduire le temps de traitement et améliorer le LCP. Par exemple, l’utilisation de techniques de pré-rendu et de pré-chargement pour les ressources critiques peut accélérer le temps de chargement.
Réduction des Temps de Réponse
Optimiser le code côté serveur et les appels d’API pour réduire le temps de réponse est essentiel pour améliorer le FID. Assurer une bonne gestion des erreurs et un traitement efficace des données contribue également à cette amélioration.
Stabilité de la Mise en Page
- Techniques de Mise en Page : Utiliser des techniques CSS pour assurer une mise en page stable, comme des conteneurs flexibles et des unités de mesure relatives, aide à réduire les mouvements inattendus de mise en page et donc le CLS.
- Validation du Code : Tester le site web dans divers navigateurs et dispositifs pour vérifier la cohérence visuelle et fonctionnelle garantit que le CLS est maintenu à un niveau bas.
L’intégration et le développement sont essentiels pour garantir que les conceptions UX se traduisent en expériences utilisateur optimales. Une attention méticuleuse à l’optimisation du code, à la gestion des ressources et à la stabilité de la mise en page est nécessaire pour améliorer les Core Web Vitals et offrir une expérience utilisateur fluide et agréable.
L’hébergement joue aussi un rôle fondamental dans la performance d’un site web et, par conséquent, dans les Core Web Vitals. Le choix du fournisseur d’hébergement, la configuration du serveur et les pratiques de gestion de l’hébergement peuvent influencer de manière significative le Largest Contentful Paint (LCP), le First Input Delay (FID), et le Cumulative Layout Shift (CLS).
Ces pages peuvent vous intéresser
Cas clients SEO
Découvrez quelques cas clients SEO sur notre site internet.
Penser et travailler autrement,
les clés de la réussite.
Nous cherchons sans cesse à offrir le meilleur pour garantir les plus grands succès. Découvrez ce qu’est réellement Dity, notre approche de la performance, ce qui nous rend différent. Projetez-vous dans une future collaboration.

Dity, l’agence d’aujourd’hui et de demain au service de la performance digitale.
Durée : 1'44
Dity, l’agence d’aujourd’hui et de demain au service de la performance digitale.
Durée : 1'44
Nous contacter
Remplissez les champs du formulaire ci-dessous